
結論からさくっと。以下のコードを使えば埋め込むことができます。
<iframe src="○○○○/embed" width="100%" height="266" frameborder="0"></iframe>引用:<a href="○○○○">▲▲▲▲</a>
○○○○の部分に埋め込みたい動画のURLを張り付けてください。▲▲▲▲にはどこから引用してきたかを入力してください。(例:mixchannel)
以上となります。
もうちょい詳しく
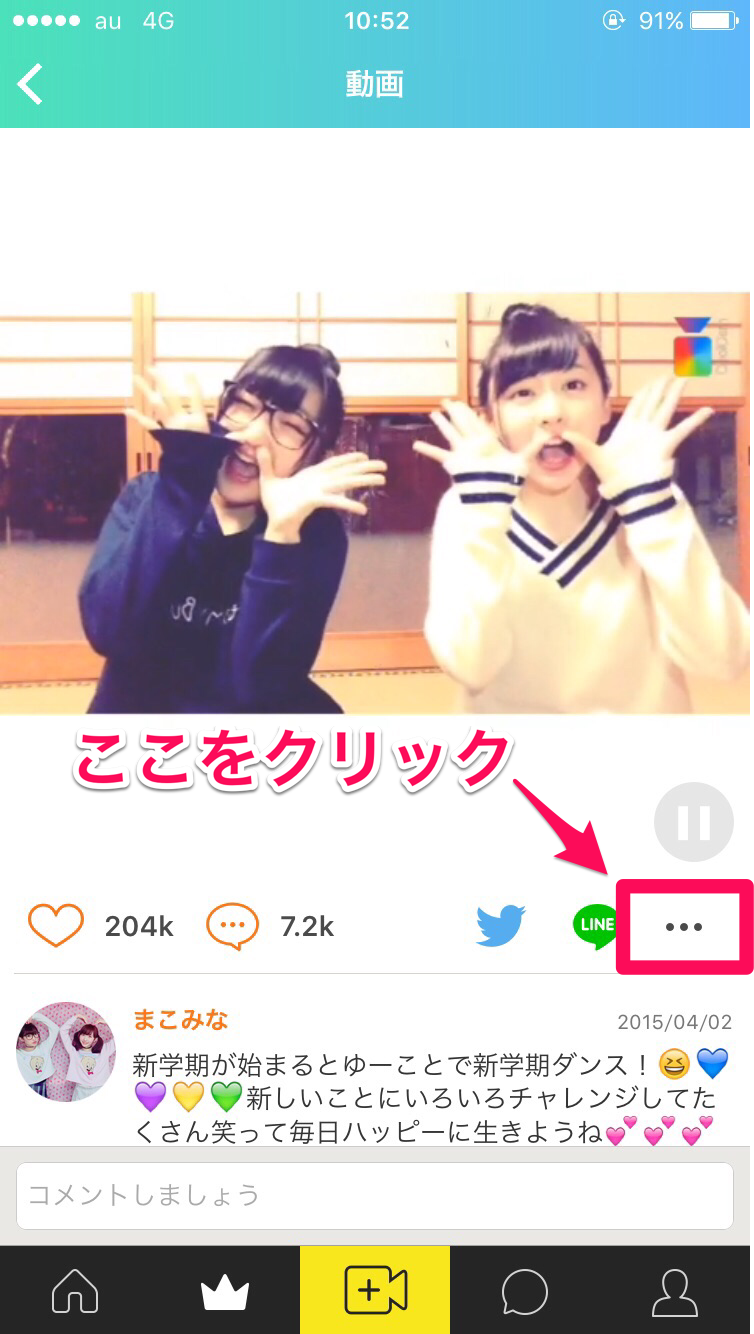
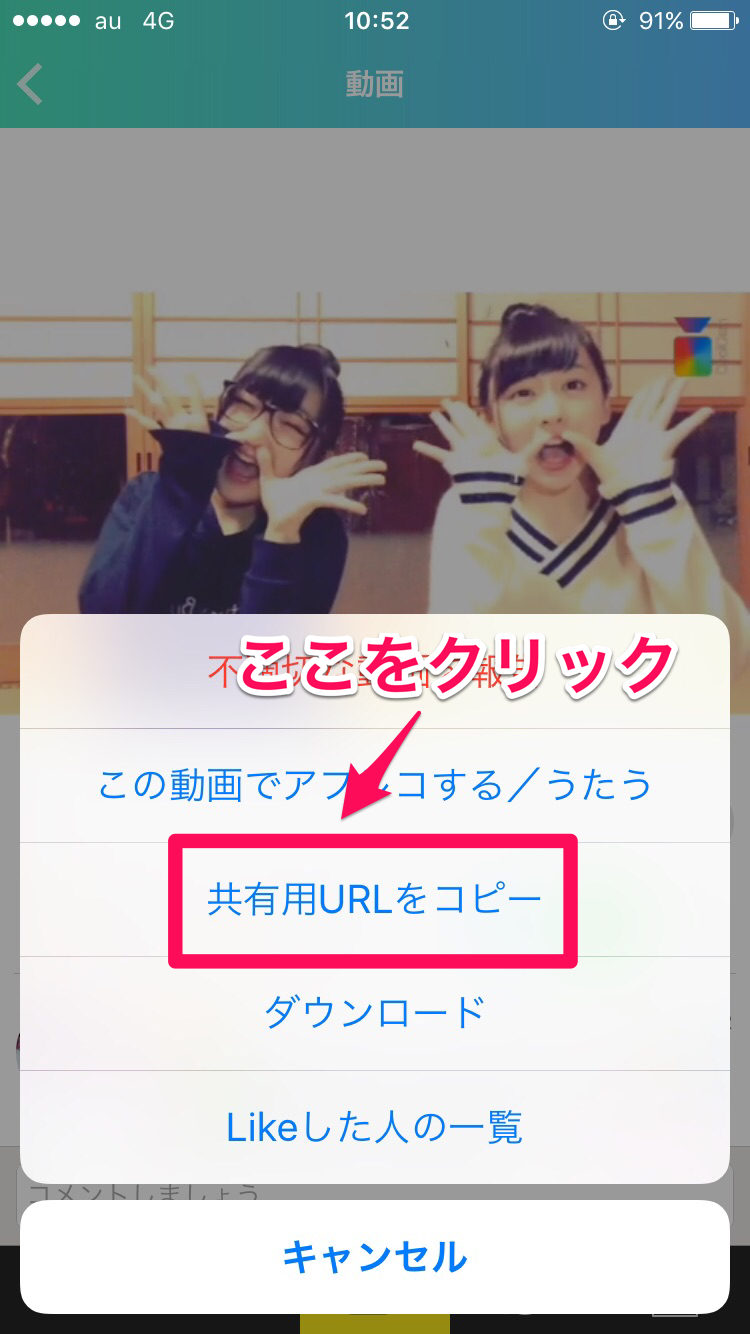
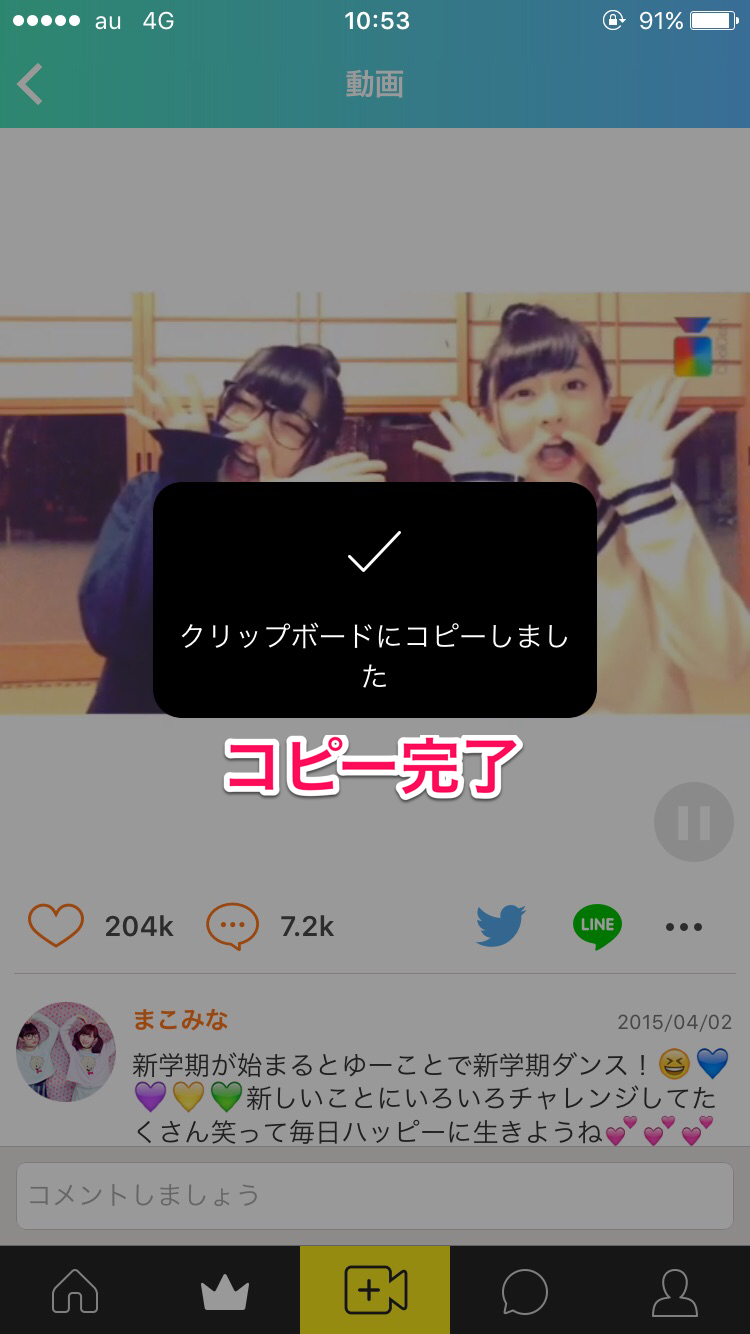
URLの取得は、アプリで埋め込みたい動画に移動してから以下の手順でできます。



動画のURLを組み込んだコードをブログの本文に張り付ければ埋め込まれます。完成例↓
引用:mixchannel
動画の大きさを変えたいときはコード内のwidth(幅)やheight(高さ)の数値を変えてください。
↑でっかく(width=”480″ height=”480″)
↑ちっさく(width=”128″ height=”128″)
width=”100%”にすると画面からはみ出さずに埋め込むことができます。
mixchannel利用規約との整合性について
ミクチャにはInstagramやTwitterのような埋め込み用のAPI(独自プログラム)がないのでこんなふうに自力で埋め込むしかありません。
「APIがないなんて埋め込みが禁止されているのでは」という可能性も考えましたが利用規約には特にそういった文言は含まれていません。ばかりか「ユーザーは投稿した動画が拡散されること前提で投稿してね。」とすら書いてあります。
ユーザーは、本サービスにコンテンツを投稿した時点で当社および本サービスを利用するすべての第三者に対して無制限に コンテンツを利用する権利を与えることになります。ここで言う利用とは、コンテンツの複写・加工・修正等を含みます。
iframeが使えないブログサービスもある
コードにある「iframe」というのは「Inline frame」の略で「指定したドキュメントを引っ張ってきてちょーだい」という指示になります。
その性質からか、規制の厳しいブログサービスでは使えないことがあります。
アメブロをご利用の方でミクチャ動画を張り付けたい方は以下の記事にわかりやすく解説されていますので参考にしてください。
アメブロにiframe(インラインフレーム)を貼り付ける裏技 | 佐渡の洋食屋店長の挑戦
裏ワザなのでもしかするとアメブロ運営に注意を食らうかもしれません。使う際は自己責任でお願いします。
おわりに
以下の記事を書くときにミクチャの埋め込み方法を検索したんですが一個も出てこなかったので自分で調べました。
http://shinyaowari.com/mixchannel-trend
youtubeやニコニコ動画の埋め込み方法なら検索すると山ほど出てくるのにミクチャは出てこないなんて、ブロガーやwebマーケターはミクチャには全く興味がないのか、それとも「ちょっと考えればiframeで埋め込めることくらいわかるだろ」という「背中を見て学べ」的な精神なのか。
とにかくこんな簡単なことをするのに小一時間かかってしまったので、埋め込みたい人は時間節約しちゃってください。